Bilder des Song–Graphen¶
Allgemeine Hinweise
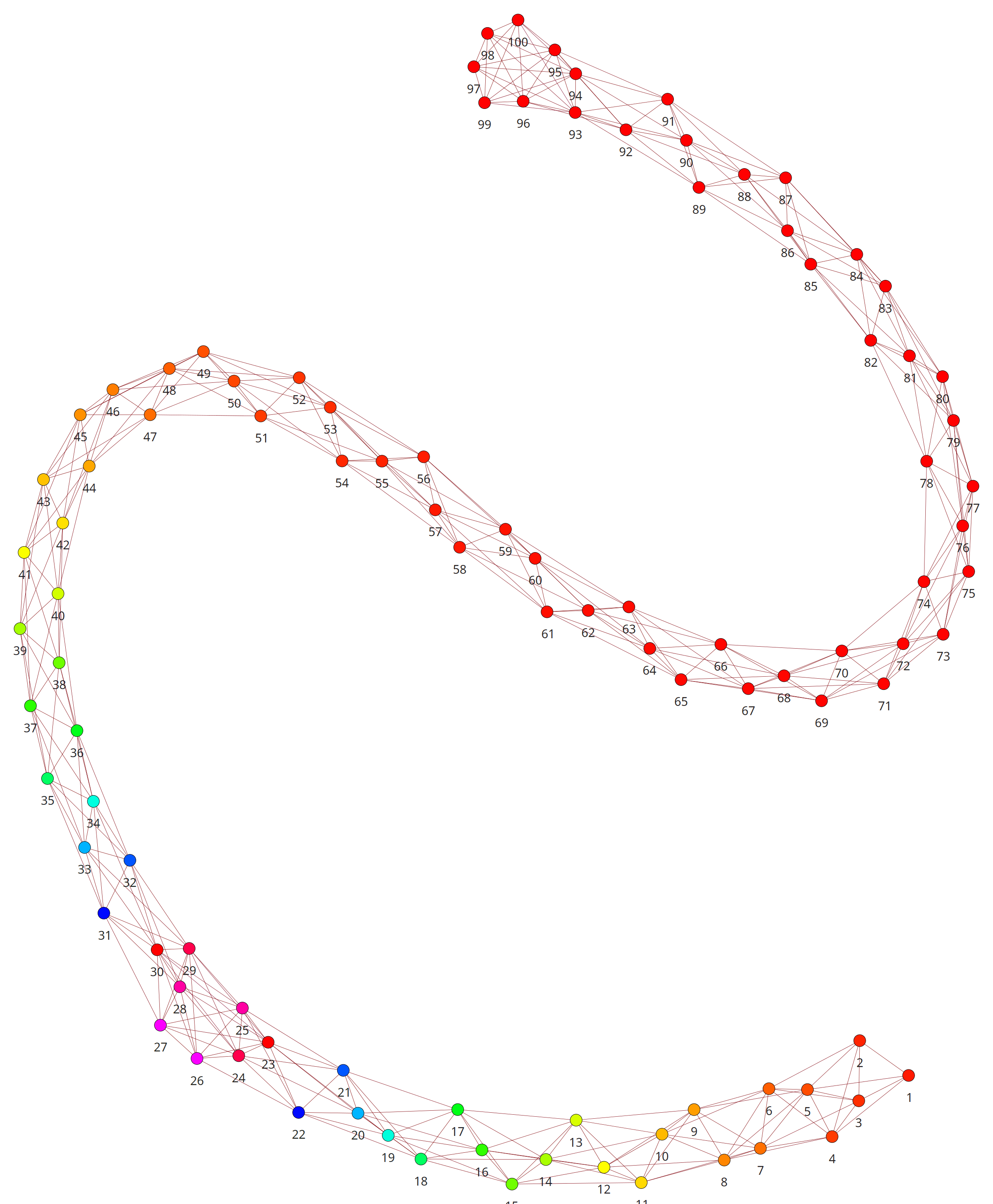
Folgende visuelle Aspekte sind mit Informationen besetzt:
- Kantenfarbe: Rote Farbe indiziert eine hohe Distanz. Grün eine mittlere Distanz (etwa \(0,5\)). Blau bis violett eine gute bis sehr gute (\(0,1\) bis \(0,0\)). Rote Kanten sieht man in der Praxis selten, da in den meisten Fällen immer ein guter Nachbar gefunden werden kann.
- Kantendicke: Zur optischen Untermalung variiert die Dicke der Kanten je nach Distanz. Hohe Distanzen bekommen eine dünnere Kante.
- Knotenfarbe: Zeigt grob die ,,Zentralität" des Knotens an. Bietet lediglich eine optische Navigationshilfe um auf Cluster hinzuweisen.
- Der visuelle Abstand zwischen zwei Knoten, hat keine Aussagekraft, auch wenn ähnliche Knoten oft nah beieinander liegen.
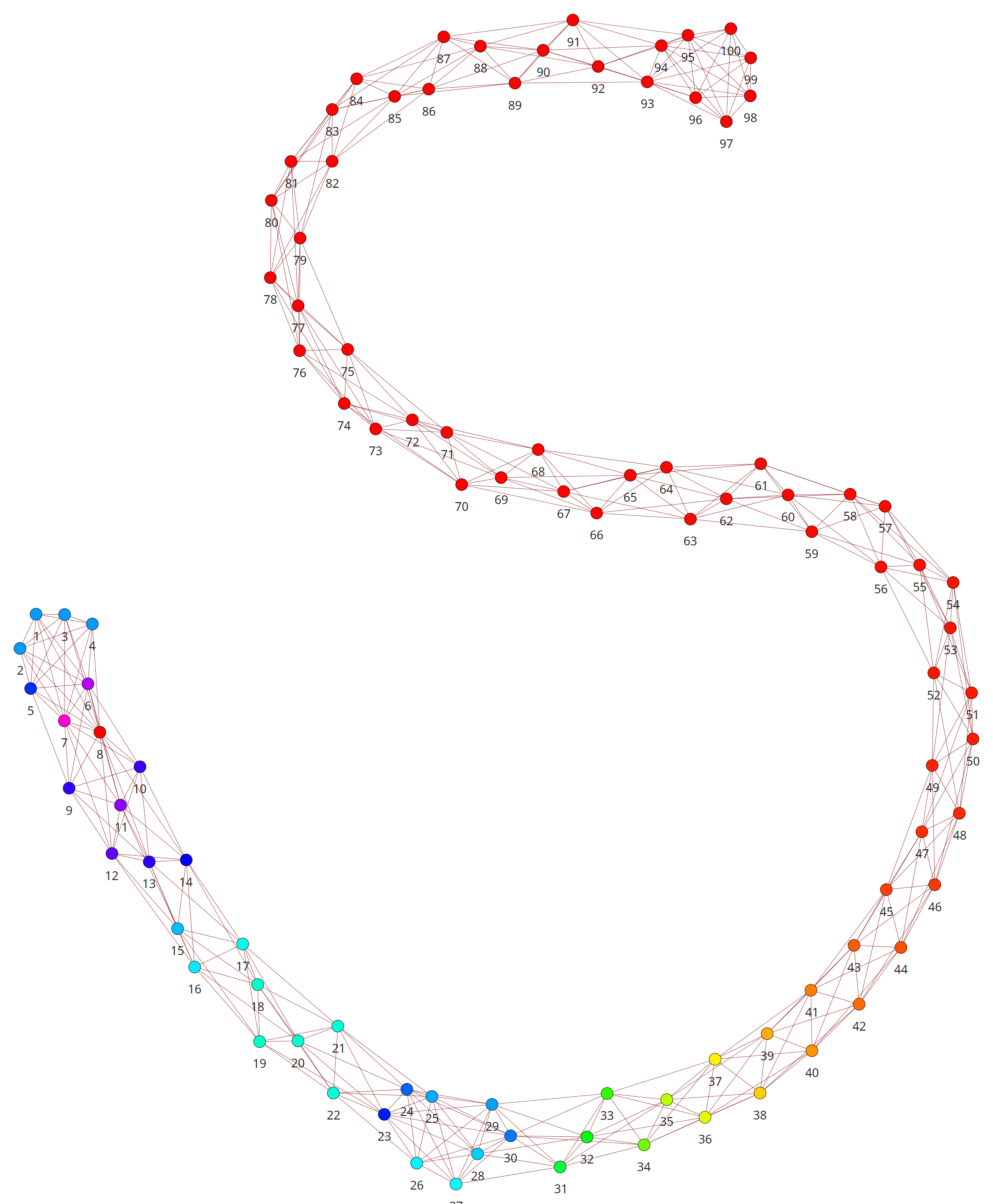
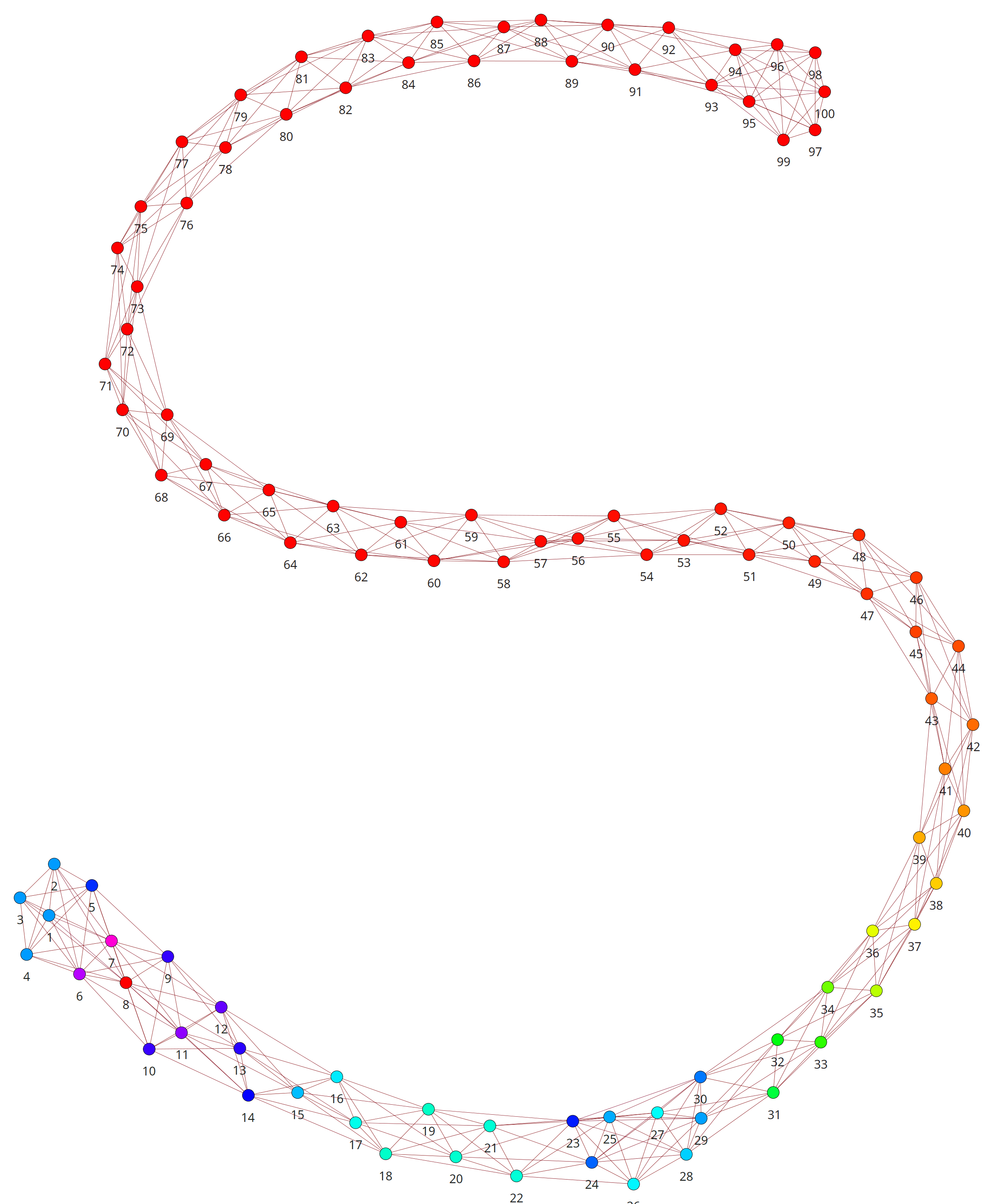
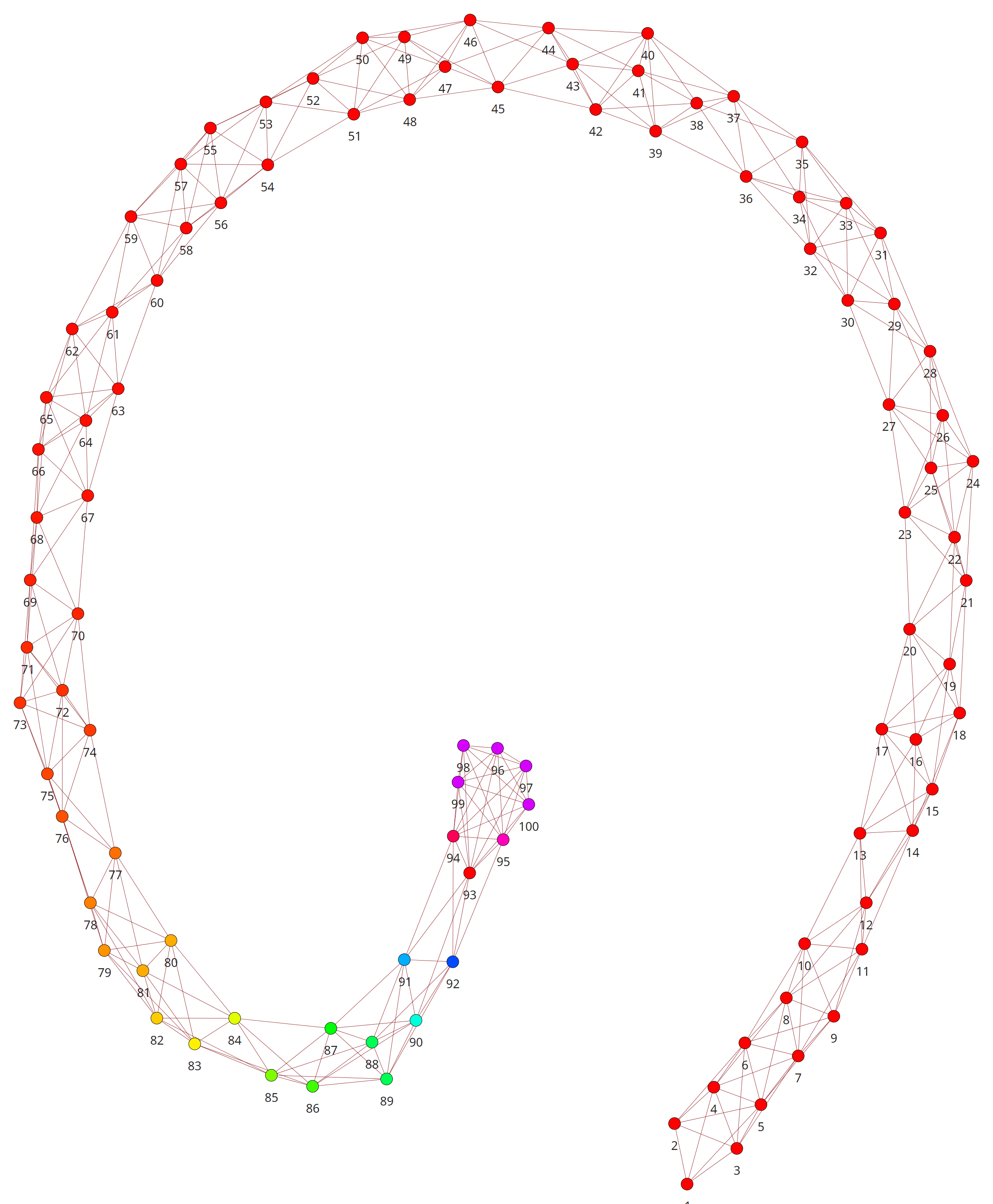
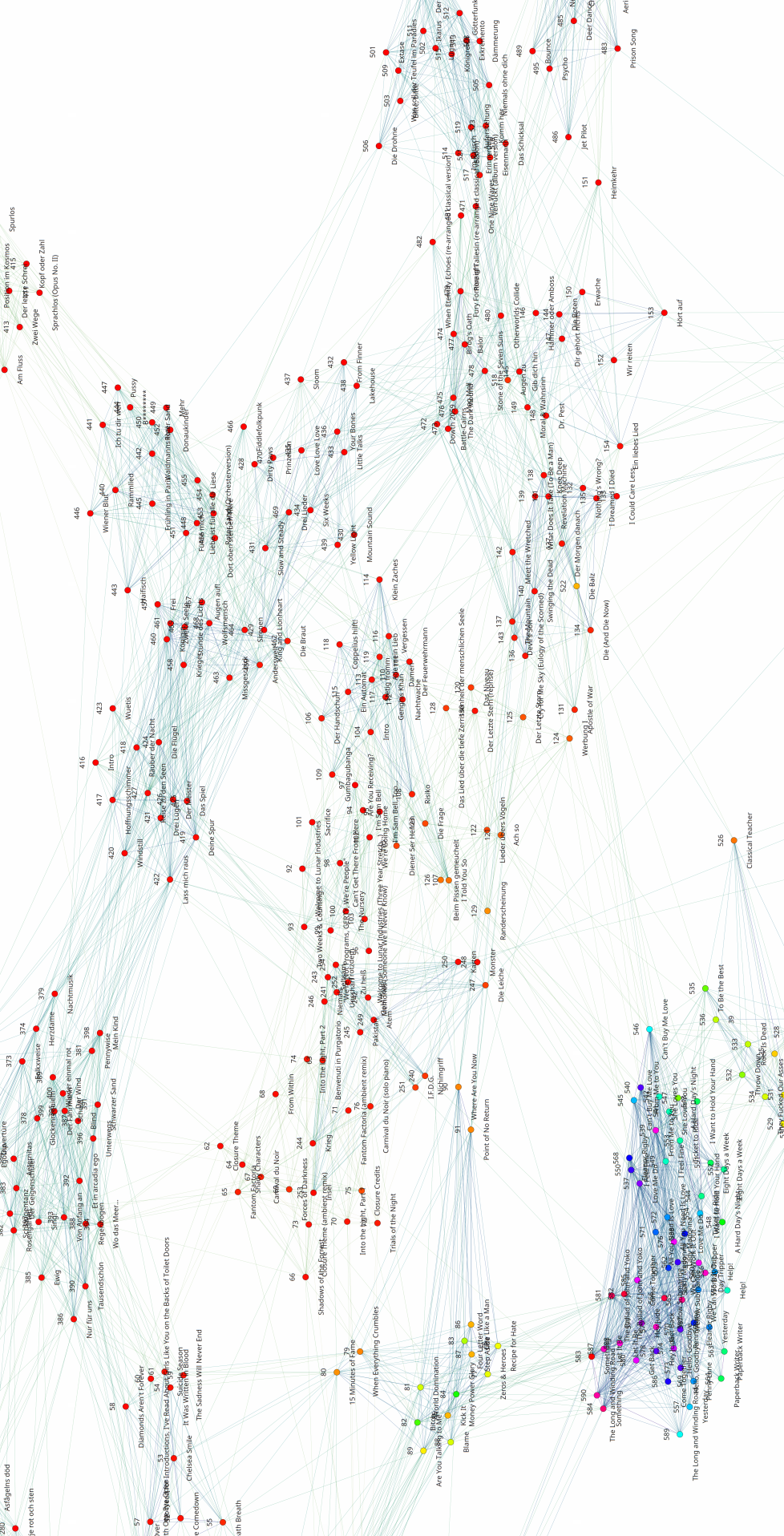
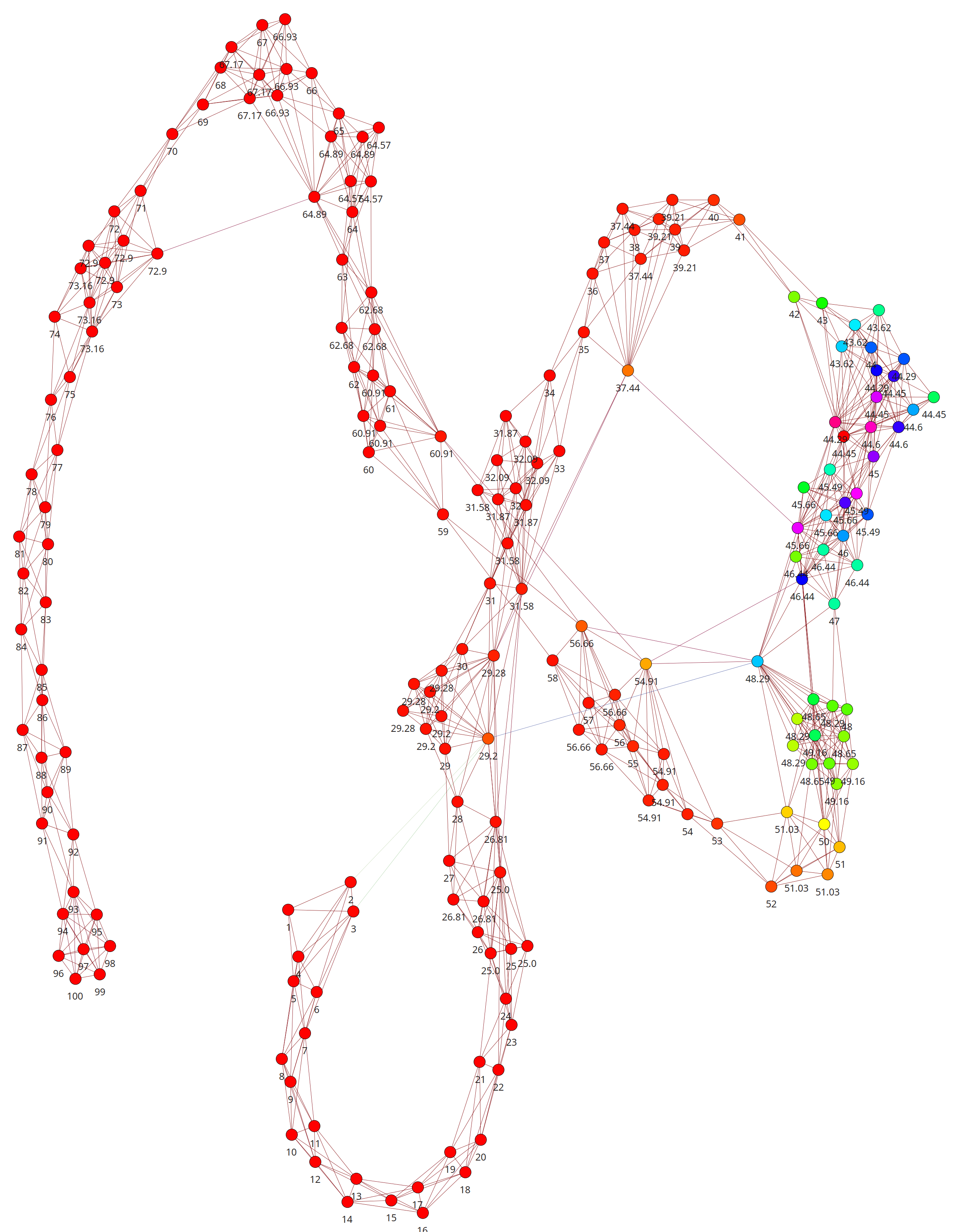
Die Abbildungen bis und bis zeigen den Aufbau des Graphen, anhand von linearen und pseudozufälligen generierten Testdaten mit jeweils 100, beziehungsweise \(200\) Knoten. Abbildung zeigt einen realen, praktischen Graphen, mittlerer Größe mit \(666\) Knoten. Die Liedtitel wurden jeweils an die Knoten geschrieben.
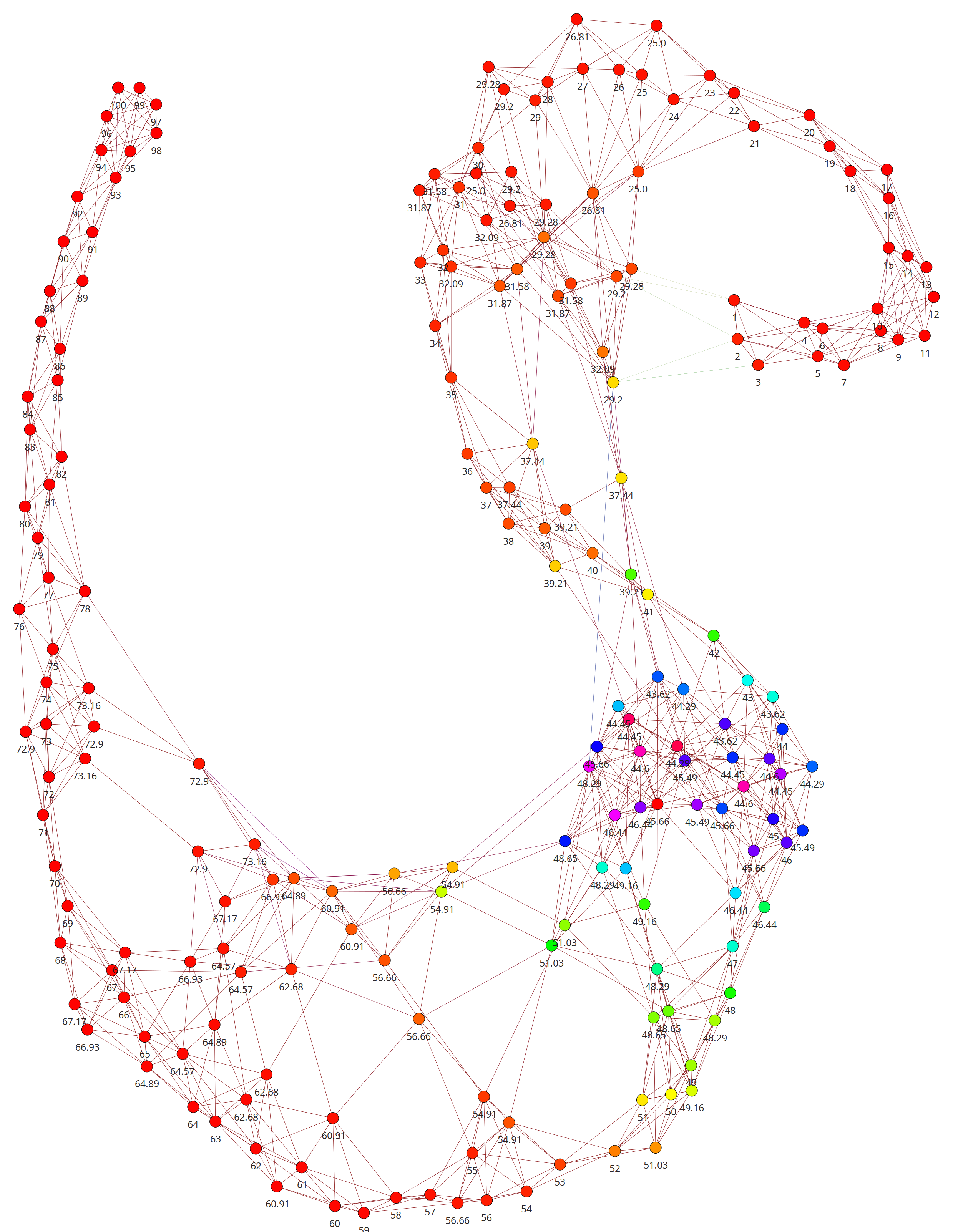
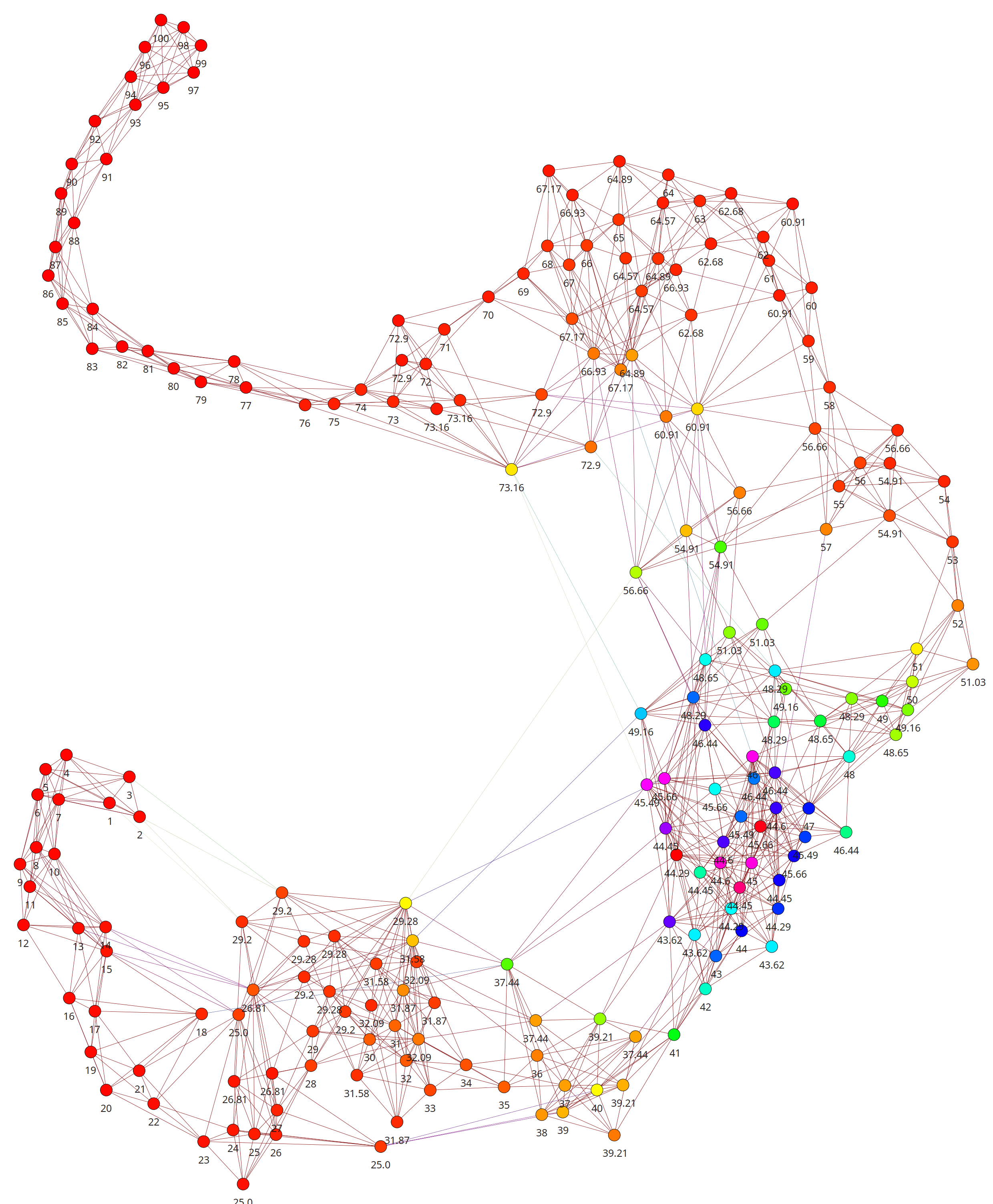
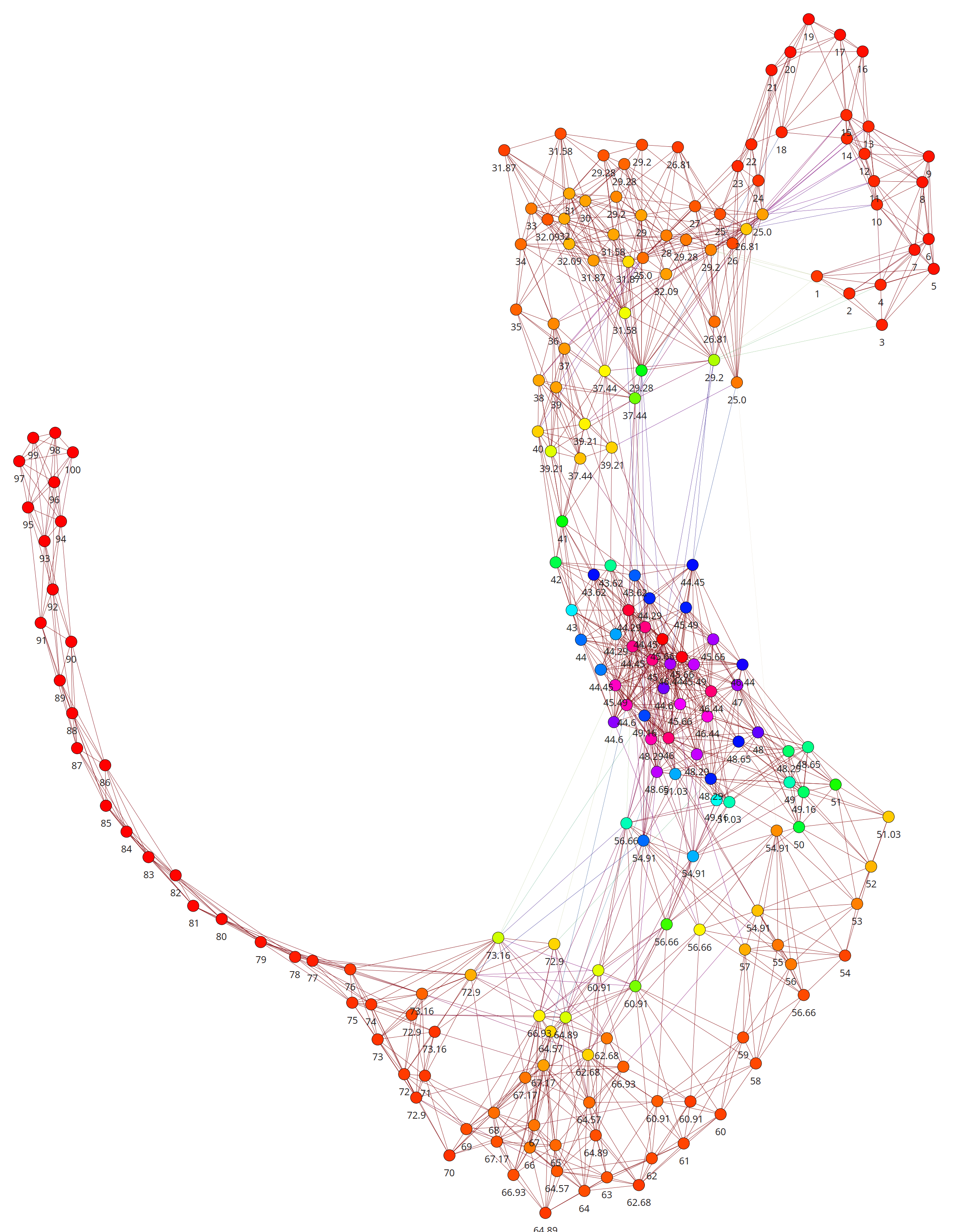
Bei den linearen Testdaten werden die Zahlen von \(100\) bis \(1\) absteigend jedem neuen Knoten gegeben. Das Resultat sollte im optimalen Fall daher eine Kette von Knoten zeigen, deren Knotennummer von einem Ende zum anderen immer weiter steigt. Die pseudozufälligen Testdaten mischen die erwähnten linearen Daten, mit zusätzlichen, zufällig erscheinenden Daten gleicher Anzahl. Diese sind zum größten Teil auf den Bereich 25–75 aufgeteilt. Es sollte ein Graph entstehen, der ähnlich linear ist, aber in der Mitte eine ,,Verdichtung" aufweist. Beides sind Testdaten, die häufig zum Testen von libmunin genutzt worden sind, da sie spezielle Extremfälle gut testen. Die linearen Testdaten sind bereits nach der Basisiteration einsetzbar. Die linearen Enden der pseudozufälligen Daten, werden mit jeder Iteration klarer. Im Vergleich zu rebuild_stupid fällt hier auf, dass rebuild zur Bildung von mehr Kanten neigt.
Plotting der Graphen
Alle Graphen in diesem Teil des Anhang, sind mithilfe des freien Python–Graphenframeworks igraph [Link–23] entstanden. Als Zeichenbibliothek nutzt igraph die freie 2D–Zeichenbibliothek cairo [Link–24]. Der verwendete Layouting–Algorithmus ist ,,Fruchtermann–Reingold".
Verschiedene Stufen beim Aufbau eines Graphen aus linearen Testdaten. Die Testdaten bestehen aus den Integern 1 bis 100. Erwartet wird dabei als Ausgabe eine lineare Kette von Knoten, wobei jeder Knoten ca. 7 Nachbarn haben sollte. Bei rebuild_stupid ist dies fast immer der Fall, beim normalen rebuild liegt der Durchschnitt etwa bei 9. Ansonsten sind bei diesem Test kaum Unterschiede zwischen den Varianten festzustellen.

Graph aus Zufallsdaten nach erster Basisiteration. Die Zahlen 75–100 bilden einen ,,Schwanz”, während die Zahlen 0–25 noch nicht stark abgrenzen. Die restlichen Zahlen dazwischen bilden die erwartete Verdickung.

Graph aus Zufallsdaten nach einem Verfeinerungsschritt. Im Vergleich zum vorigen Graph hat die Verkettungsdichte deutlich zugenommen. Die Zahlen 75–100 sind nun sehr deutlich abgegrenzt. Der Mittelteil ist insgesamt stärker zusammengewachsen.

Der ,,korrekte“, mittels rebuild_stupid erstellte, Graph. Er bildet eine vergleichsweise dünne Kette, die in der Mitte nur kleine Ausbuchtungen hat. Zudem gibt es nur einige wenige Querverbindungen zu weiter entfernten Knoten. Anmerkung: Durch das Layout bedingt, überlagert sich die Kette in der Bildmitte.
Bilder des Genregraphen¶
Der Vollständigkeit halber, wird hier auch eine Visualisierung des Genrebaums gezeigt. Daraus kann man zwar keine ,,neuen Erkenntnisse" ziehen, doch kann er in der weniger detaillierten Version zumindest als Überblick über die einzelnen Genres dienen. Die detailliertere Version führt einem vor Auge, wieviel einzelne Musikgenres mit der Zeit entstanden sind. Die Graphen wurden mit dem freien Graphenvisualisierungspaket Graphviz [Link–25] generiert. Das Vorgehen soll hier dokumentiert werden.
Folgendes erstellt die Graphviz–Eingabedatei.
$ pwd
~/dev/libmunin
$ export PYTHONPATH=$PYTHONPATH:.
$ python "munin/provider/genre.py" --cli --plot 0,0 # Detailstufe: 0,0 = max.
$ head -n8 "/tmp/genre.graph"
graph {
overlap=prism3000; overlap_scale=-7; splines=curved
edge [color="#666666"]
node [shape="none", style="rounded, filled", fillcolor="..."]
"music" -- "rock"
"music" -- "pop"
// ...
}
Daraus kann man dann, mittels Graphviz–Bordmitteln, den Graphen in verschiedenen Formaten rendern. Hier die Prozedur für ein PDF:
$ sfdp /tmp/genre.graph | \ # Layoutting der einzelnen Nodes.
gvmap -e | \ # Einzeichnen der "Länderflächen".
neato \ # Eigentliches Zeichnen.
-Ecolor="#55555555" \ # Farbe der Kanten.
-Nfontname="TeX Gyre Adventor" \ # Font für die Nodelabels.
-Tpdf \ # Ausgabeformat.
> graph.pdf # Ausgabedatei.
$ pdf-viewer graph.pdf # Fertiges Bild.
Anmerkung: Die einzelnen ,,Länder" beziehungsweise Cluster im Graphen dienen lediglich der optischen Trennung. Die Farbsättigung der Knoten und die verwendete Größe der Schrift weist auf die Menge der Kinder hin, die der Knoten hat. Je weiter weg der Knoten vom Wurzelknoten entfernt ist, desto oranger wird er (von rot beginnend).
Medien¶
Der Vollständigkeit halber werden hier noch die für libmunin erstellten Logos abgedruckt. Abbildung dient dabei eher als Logo für eigene Zwecke, während das Emblem unter von Anwendungsentwicklern genutzt werden kann, um auf den Gebrauch von libmunin in ihren Anwendungen hinzuweisen.
Die Grafiken wurden mit dem freien Vektorzeichenprogramm Inkscape [Link–26] erstellt und können auf der API–Dokumentation heruntergeladen werden: [Link–27].